【デザインツール】PhotoshopとIllustratorどう使い分ける?
- 2024.02.28
- デザイン
- Illustrator, Photoshop
- 696 View

デザインの仕事をする上で欠かせない、Adobe PhotoshopとAdobe Illustrator。
よく比較される2つですが、「名前は聞いたことがあるけど何が違うの?」と疑問に
思う方も多いのではないでしょうか。
今回は、この2つの違いと使い分けについてご紹介していきます。
PhotoshopとIllustratorの違い
PhotoshopとIllustratorの大きな違いは、データ形式が違うところです。
Photoshopはビットマップ画像、Illustratorはベクター画像と呼ばれており、
この違いにより各ソフトの得意分野にも違いがでてきます。
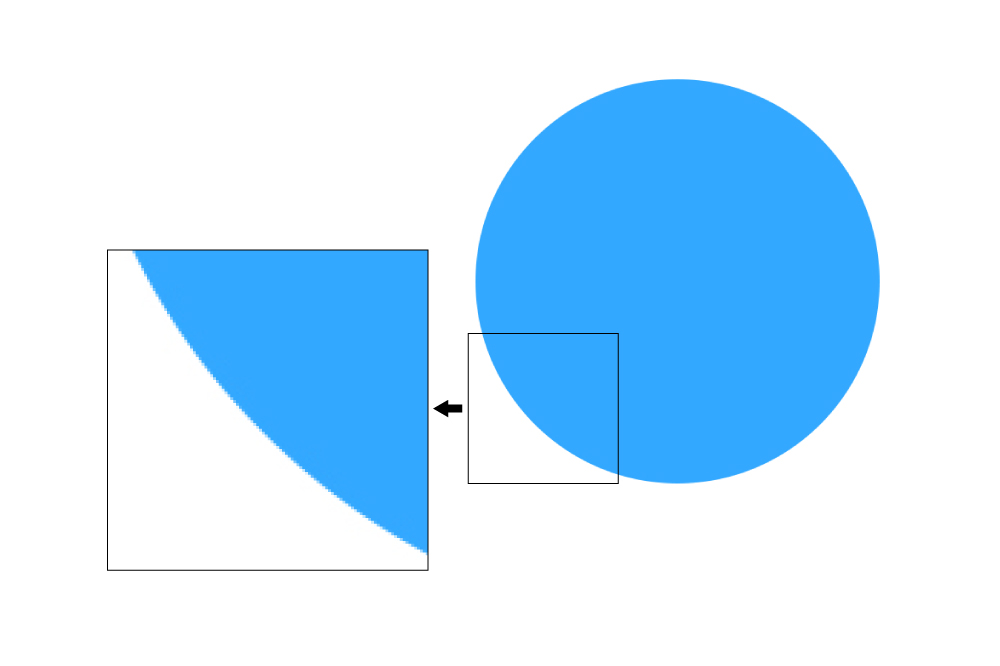
ビットマップ画像(Photoshop)

ビットマップ画像とは、色のついた点(ピクセル)の集まりで画像を表現したものです。
点(ピクセル)ごとに細かく色を変更できるので、細かい色や陰影の強弱などの表現が可能です。
一方で、拡大すると画像が荒くなってしまうのが弱点です。
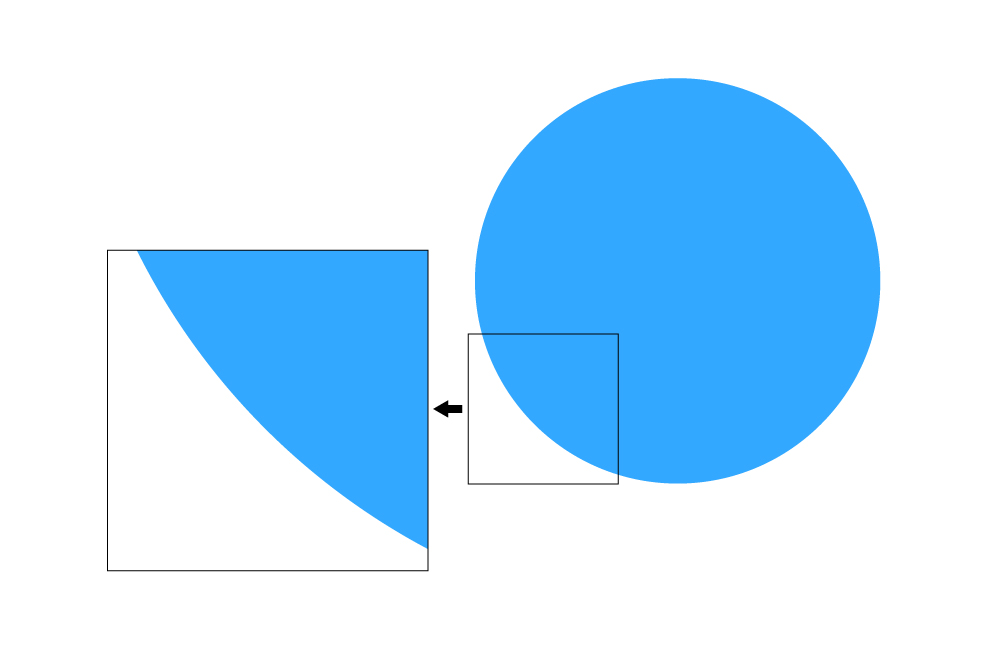
ベクター画像(Illustrator)

ベクター画像とは、点座標の線や面といった方程式で、色や形を数字で表現したものです。
ビットマップ画像のように点で表現されていないことにより、
拡大・縮小しても画像が荒くなりません。
ですが、細かい色や陰影の強弱などの表現には不向きです。
Photoshopの特徴
Photoshopは写真加工技術に長けており、色合いを調整するだけでなく、
対象物を消したり、トリミングを施したりとあらゆる加工が得意です。
使いこなすことができれば、
背景をぼかし、一眼レフで撮影したように加工できたり、
写真を切り抜いて、他の画像に合成したり、
写真の一部を消したり、肌荒れの補正もできたり、
など、画像加工のプロになれるかもしれません。
Illustratorの特徴
llustratorは、イラストやロゴの作成に向いたソフトです。
拡大・縮小をしても、画質が劣化することがないため、使うポイントやシーンが多岐にわたる
イラストやロゴは、Illustratorでの作成が求められるケースが多いです。
使いこなすことができれば、
おしゃれな文字が作れたり、
オリジナルのイラストが簡単に作れたり、
機能が豊富なため、様々な作成方法でロゴが作れたり、
など、0からデザインを簡単に作成することができるようにまります。
PhotoshopとIllustratorの使い分け
PhotoshopとIllustratorは、使い分けることで、
さらにクオリティの高いデザインを作成することができるようになります。
使い分ける際のイメージとしては、
Photoshopは「1から2や3を作る」のを得意としているのに対し、
Illustratorは「0から1を生み出す」のに向いています。
例として、写真を使ったポスターを作成したい場合で考えてみましょう。
まずメインに使う写真をPhotoshopで加工します。
適宜トリミングや画像加工・画質調整などを施します。
次に、Illustratorで商品コピーやロゴを作成し、
希望の場所へ作成したロゴを配置し、ポスターを完成させます。
あくまで上記の例は一例に過ぎません。
それぞれがもつ得意分野を生かすことを考えると、
自然と使い分けができるようになっていくと思います。
まとめ
PhotoshopとIllustratorは、デザインの仕事をする上で欠かせません。
特徴を理解し、自分なりの使い分け方を身につけていただければ幸いです。
最後までご覧いただきありがとうございました。
「東三河・西三河で働く!」高時給な派遣求人が満載!
-
前の記事

【PHP】繰り返し処理中(foreach)にて配列の最初と最後だけに処理をしたい時は? 2024.02.02
-
次の記事

【PHP】デバックログをconsole.logを使用して表示しよう 2024.02.28


