【フォトショップ】表現の幅が広がる!パラパラ漫画の作り方!

何かと表現の幅が限られるwebサイトの「画像」
動画を撮影してGIFに変換するのも大変…
画像だけで何枚も表示させるとサイトの縦幅が長くなる…
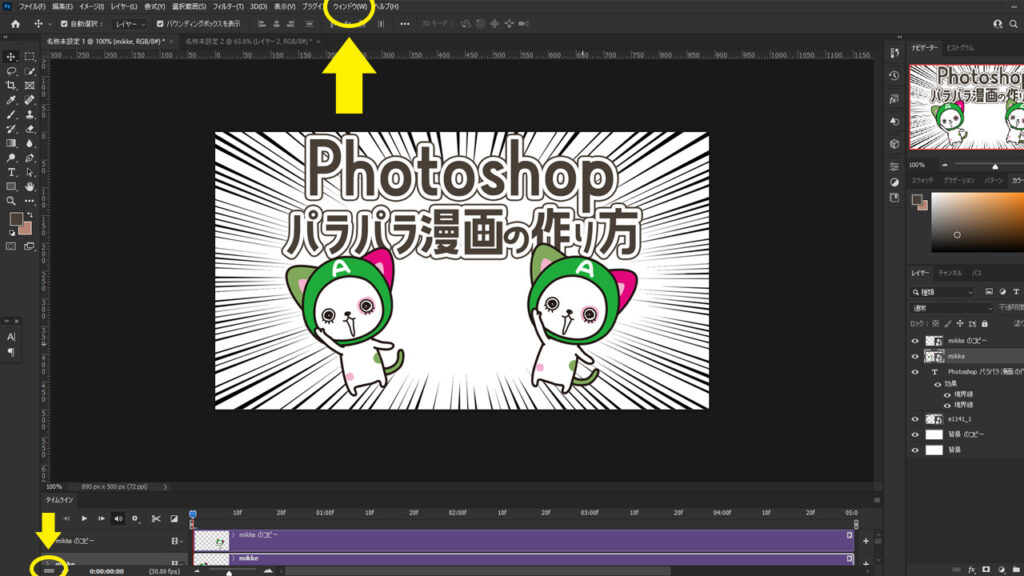
ウインドウ⇒タイムラインの表示

上記メニューから「ウインドウ」⇒「タイムライン」を押して、下のバー(タイムライン)を表示させます。
タイムラインの切り替え

このままだと「アフターエフェクトの動画加工」の様に操作が難しいので、左下の□□□となっているボタンを押して表示を切り替えます。
パラパラ漫画の作成

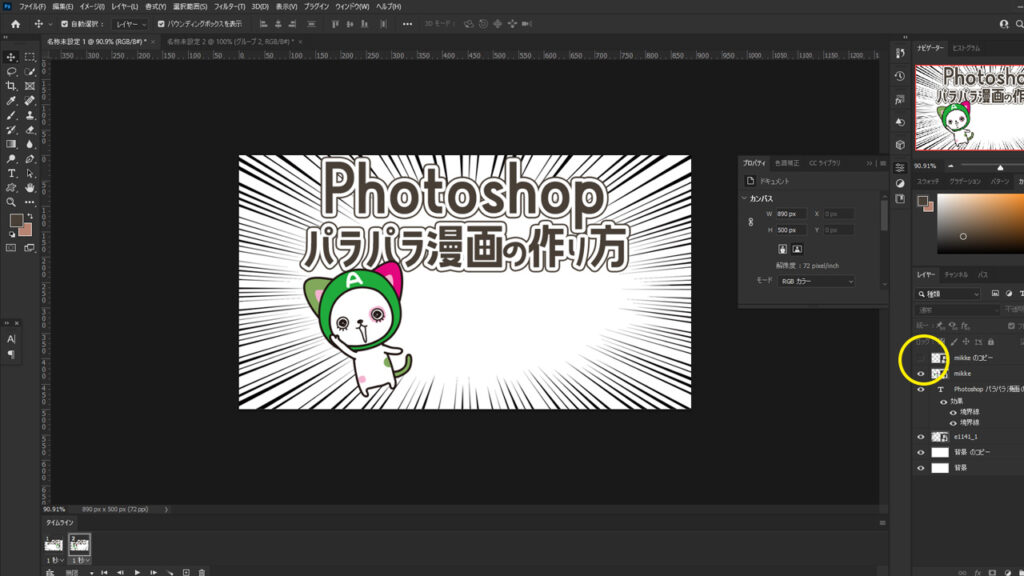
実際に移動させたい画像を動かしても良いですが、管理が大変です。
なので、移動元、移動先のレイヤーを作成します。
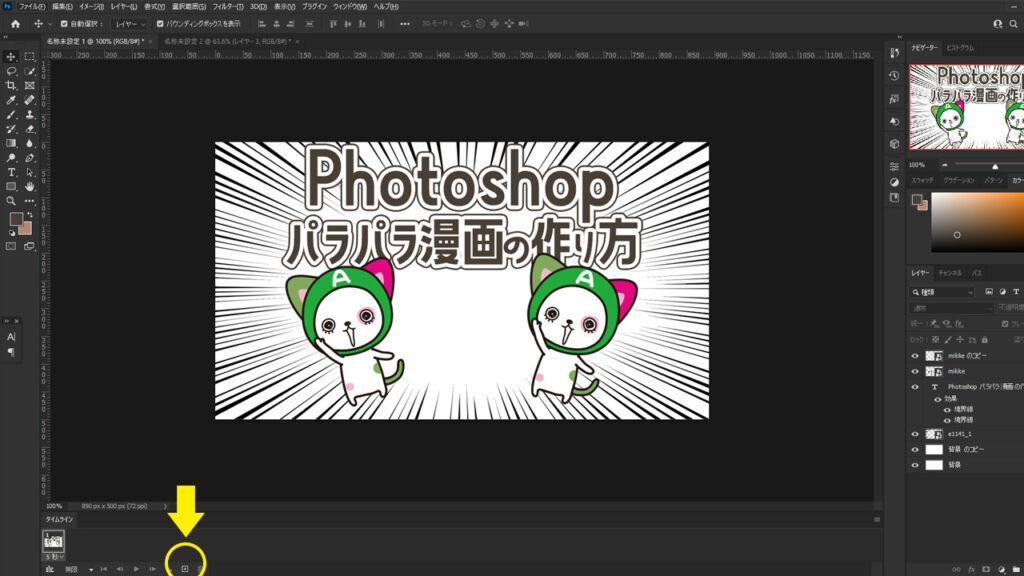
タイムライン上でレイヤーを増やし、「タイムラインの一枚目」で「通常画像の1枚目」の眼のマークを、
「タイムラインの二枚目」で「通常画像の2枚目」の眼のマークを表示させます。
ちょうど交互になるように作成し、再生ボタンを押すとパラパラ漫画の様に動いて見えます。
GIFの保存

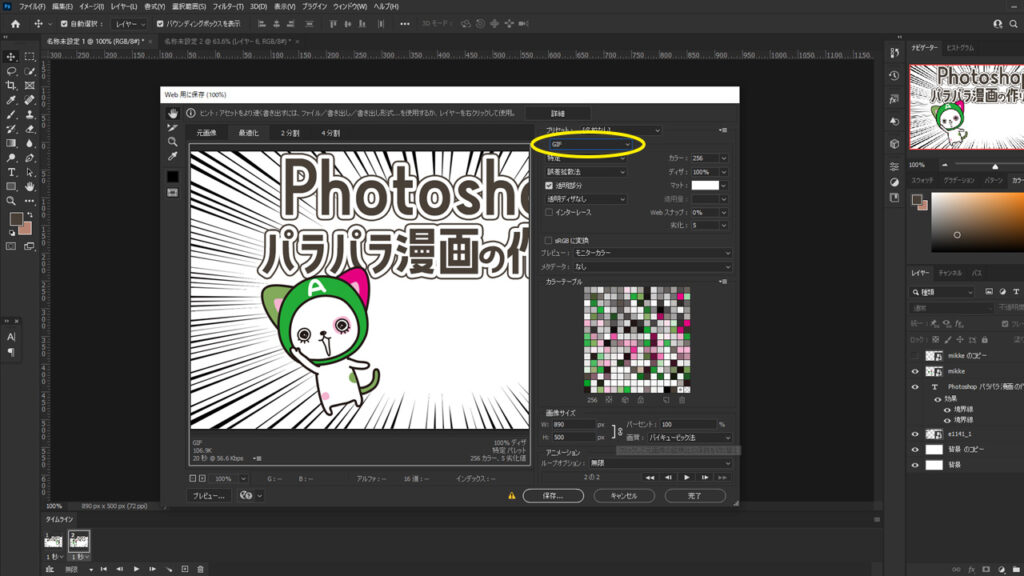
メニューの「ファイル」⇒「書き出し」⇒「Web用に保存」を押します。
新しく開いたウインドウから「GIF」を選択して画像を保存します。
これでパラパラと動いているように見える画像の完成です。
今回以外にほ方法はありますが、今回のやり方が個人的に1番カンタンだと思います。
みなさんもGIF画像を作成して面白い表現をしてみてください!
「東三河・西三河で働く!」高時給な派遣求人が満載!
いまあなたは転職活動で困っていませんか?
「こんなに転職活動を頑張っているのに、良い職場に出会えないのだろう?」
そんな悩みがあるなら派遣会社アドバンティアで解決しましょう!
軽作業・工場系・事務系のお仕事が満載!!
高時給!週払い可能!家電付きアパート・マンションを貸し出し♪車・携帯レンタル可能!アドバンティアは充実したサポート体制であなたのご応募をお待ちしております。
TEL面接実施中!!
-
前の記事

豊橋市の「からみそラーメンふくろう」へ行ってみた 2021.07.30
-
次の記事

豊橋にあるブラックサンダー直売所に行ってみた 2021.08.04


